GoogleAppsScript(GAS)で扱うスプレッドシートの範囲選択について解説します。
概要
GASでGoogleスプレッドシートを利用する場合、シートのセルを選択してデータを取得したり書き込んだりする場面が多々あるかと思います。
今回は、この範囲の指定方法について解説します。
使用するGASはスプレッドシート等に紐づいたタイプにしたいと思います。
GASの準備については以前の記事の「スプレッドシートに紐づいたGASの作成方法」の項目を参考にしてください。
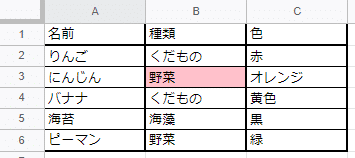
スプレッドシートには適当なデータを入れておき、シート名はそのまま「シート1」としています。

1.基本的な範囲の指定方法
スプレッドシート上のセル範囲の選択には主にgetRange()を用いますが、範囲の指定方法には色々な種類があります。
順番に解説していきます。
1-1. getRange(row, column)
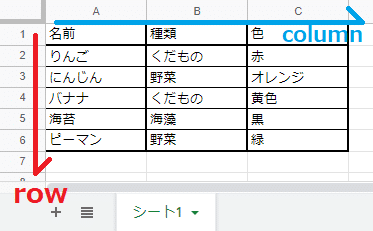
getRange(row, column)では数字を使って特定のセル1つを選択します。rowは縦の何行目か、columnは横の何列目かを指定します。
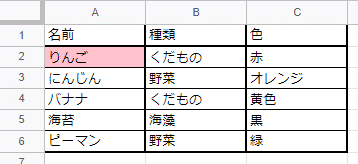
【例】A2のセルの場合:2行目の1列目なので、getRange(2, 1)となる

function getRangeSample() {
// スプレッドシート&シートオブジェクトを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
// 選択範囲を指定 getRange(row, column)
// 2行目、1列目のセル(=A2のセル)を選択
var range = sheet.getRange(2, 1);
// 選択範囲の背景色を変更
range.setBackground('#ffc0cb');
}
1-2. getRange(row, column, numRows)
getRange(row, column, numRows)では数字を使ってある列の複数行を選択します。rowは縦の何行目からか、columnは横の何列目か、numRowsは何行分かを指定します。
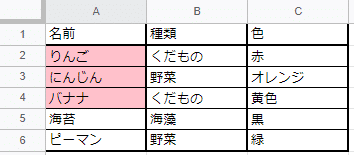
【例】A2~A4の場合:2行目から1列目を3行分なので、getRange(2, 1, 3)となる
function getRangeSample() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
// ※追加:背景色リセット
sheet.getRange(1, 1, 100, 100).setBackground(null);
// 選択範囲を指定 getRange(row, column, numRows)
// 2行目から1列目を3行分のセル(=A2~A4のセル)を選択
var range = sheet.getRange(2, 1, 3);
range.setBackground('#ffc0cb');
}
1-3. getRange(row, column, numRows, numColumns)
getRange(row, column, numRows, numColumns)では数字を使って複数行&複数列を選択します。rowは縦の何行目からか、columnは横の何列目からか、numRowsは何行分か、numColumnsは何列分かを指定します。
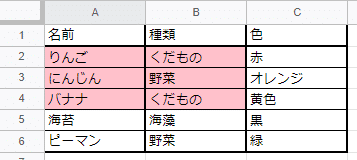
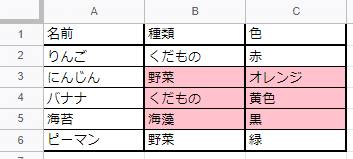
【例】A2~B4の場合:2行目1列目から3行分2列分なので、getRange(2, 1, 3, 2)となる
function getRangeSample() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange(1, 1, 100, 100).setBackground(null);
// 選択範囲を指定 getRange(row, column, numRows, numColumns)
// 2行目1列目からを3行分2列分のセル(=A2~B4のセル)を選択
var range = sheet.getRange(2, 1, 3, 2);
range.setBackground('#ffc0cb');
}
1-4. getRange(a1Notation)
getRange(a1Notation)ではアルファベットと数字で表すセル名を使って特定のセル1つまたは複数行&複数列を選択します。a1Notationは文字列でスプレッドシート上で用いるセル名を指定して用います。
【例1】B3の場合:getRange(‘B3’)となる
function getRangeSample() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange(1, 1, 100, 100).setBackground(null);
// 選択範囲を指定 getRange(a1Notation)
// B3のセルを選択
var range = sheet.getRange('B3');
range.setBackground('#ffc0cb');
}
【例2】B3~C5の場合:getRange(‘B3:C5’)となる
function getRangeSample() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange(1, 1, 100, 100).setBackground(null);
// 選択範囲を指定 getRange(a1Notation)
// B3~C5のセルを選択
var range = sheet.getRange('B3:C5');
range.setBackground('#ffc0cb');
}
1-5. シートの指定
getRange(a1Notation)ではスプレッドシート画面上で行うようなシートの指定を利用することができます。シート名!セル名という形式でシート及びセルを指定して用います。
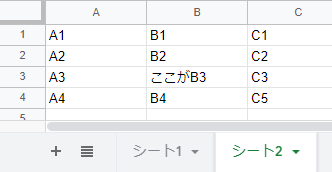
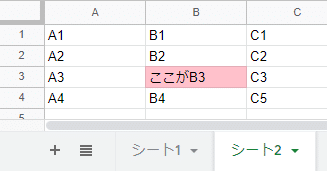
【例】シート2のB3の場合:getRange(‘シート2!B3’)となる

function getRangeSample2() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
// シートオブジェクトの取得は不要となる
//const sheet = ss.getSheetByName('シート1');
//sheet.getRange(1, 1, 100, 100).setBackground(null);
// 選択範囲を指定 getRange(a1Notation)
// スプレッドシートオブジェクトから直接、シート2のセルB3を選択
var range = ss.getRange('シート2!B3');
range.setBackground('#ffc0cb');
}
2.特殊な範囲の指定方法
以下ではgetRange()以外の方法での範囲選択の方法をご紹介します。
2-1. getRangeList(a1Notations)
getRangeList(a1Notations)ではアルファベットと数字で表すセル名を使って複数の範囲を選択します。a1Notationsは文字列の配列で、スプレッドシート上で用いるセル名またはセル名の範囲を指定して用います。
【例】A1とA3~A5とC2~C4の場合:getRange([‘A1’, ‘A3:A5’, ‘C2:C4’])となる
function getRangeListSample() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange(1, 1, 100, 100).setBackground(null);
// 選択範囲を指定 getRangeList(a1Notations)
// A1とA3~A5とC2~C4のセルを選択
var range = sheet.getRangeList(['A1', 'A3:A5', 'C2:C4']);
range.setBackground('#ffc0cb');
}
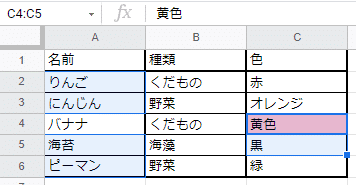
2-2. getActiveCell()
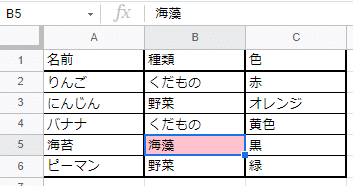
getActiveCell()ではスプレッドシート上で現在選択されている特定のセル1つを選択します。
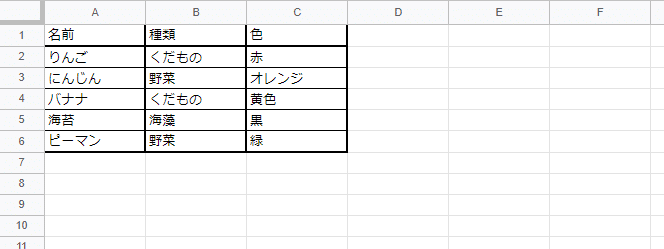
【例】スプレッドシート上でセルB5を選択

function getActiveCell() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange(1, 1, 100, 100).setBackground(null);
// 選択中のセルを指定 getActiveCell()
var range = sheet.getActiveCell();
range.setBackground('#ffc0cb');
}
もし選択されているのが複数のセル(1つの範囲)だった場合は、最も左上の(A1に近い)セルが指定されます。

また、もし選択されているのが複数の範囲だった場合は、最後に選択した範囲(スプレッドシート上でターゲットがついている範囲)の中の、最も左上の(A1に近い)セルが指定されます。

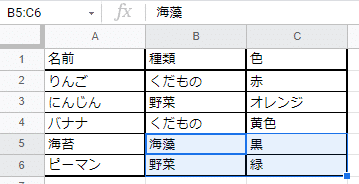
2-3. getActiveRange()
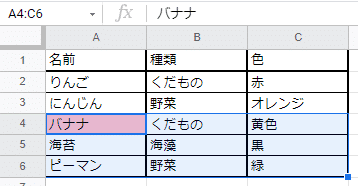
getActiveRange()ではスプレッドシート上で現在選択されている範囲1つを選択します。
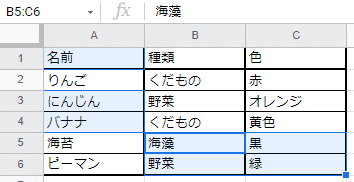
【例】スプレッドシート上でセルB5~C6を選択

function getActiveRange() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange(1, 1, 100, 100).setBackground(null);
// 選択中の範囲を指定 getActiveRange()
var range = sheet.getActiveRange();
range.setBackground('#ffc0cb');
}
もし選択されているのが複数の範囲だった場合は、最後に選択した範囲(スプレッドシート上でターゲットがついている範囲)が指定されます。

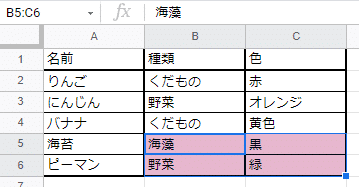
2-4. getActiveRangeList()
getActiveRangeList()ではスプレッドシート上で現在選択されている複数の範囲を選択します。
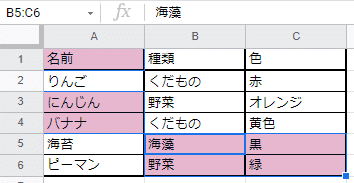
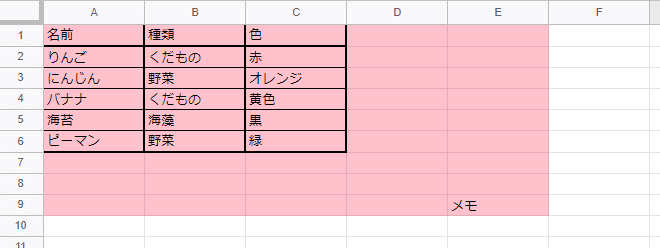
【例】スプレッドシート上でセルA1とA3~A4とB5~C6を選択

function getActiveRangeList() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange(1, 1, 100, 100).setBackground(null);
// 選択中の範囲を指定 getActiveRangeList()
var range = sheet.getActiveRangeList();
range.setBackground('#ffc0cb');
}
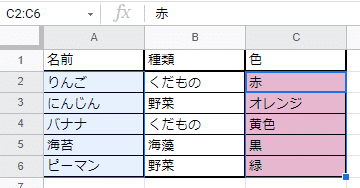
2-5. getDataRange()
getDataRange()ではスプレッドシート上でデータが入力されている最大範囲を選択します。
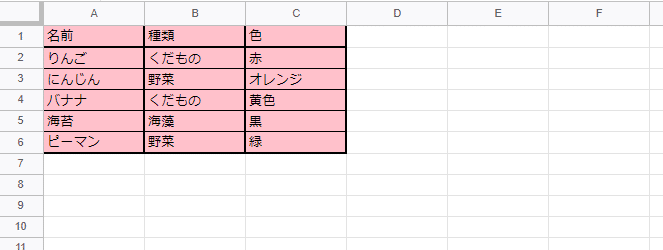
【例】セルA1~C6までに入力あり

function getDataRange() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange(1, 1, 100, 100).setBackground(null);
// データ入力のある最大範囲を指定 getDataRange()
var range = sheet.getDataRange();
range.setBackground('#ffc0cb');
}
もしセルF9など離れた位置にデータ入力があった場合はそこまでが最大範囲となります。

また、もし1行目やA列目などが全て空欄な場合もA1セルから入力のあるセルまでが最大範囲となります。

3. 名前付き範囲について
スプレッドシートでは「名前付き範囲」という特定のシートの特定の範囲に名前を付けて保存できる機能があります。
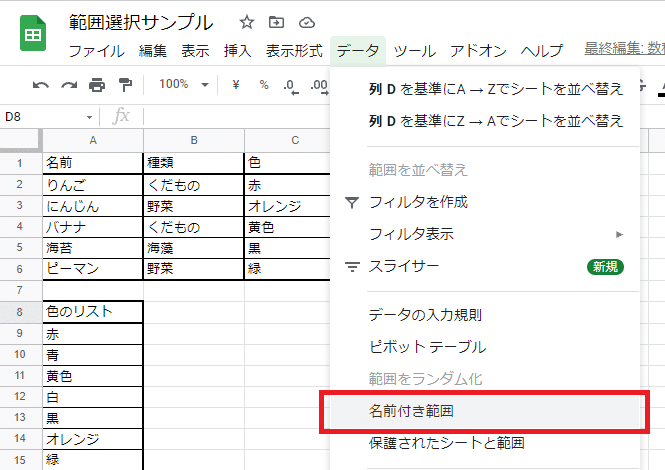
スプレッドシート画面上では「データ>名前付き範囲」から作成・編集・削除ができます。

名前付き範囲はわかりやすい名前を設定して管理することができるので、高い頻度で使用するリストなどに用いるとわかりやすく便利です。
以下ではGASでの名前付き範囲の作成・編集・削除の方法をご紹介します。
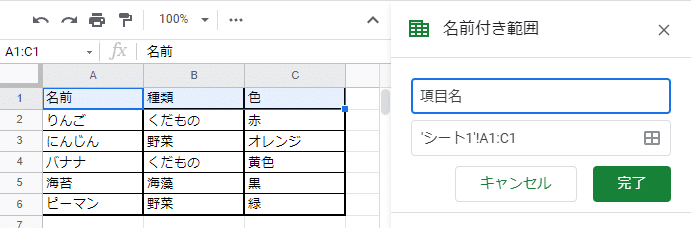
3-1. 名前付き範囲の作成 setNamedRange(name, range)
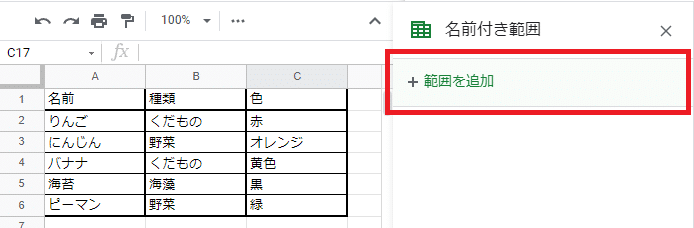
スプレッドシート画面上では「範囲を追加」から、設定する名前と範囲を指定して作成します。


GASではsetNamedRange(name, range)を用いて名前付き範囲を作成します。
nameは文字列で設定する名前を指定します。rangeは範囲オブジェクトで名前付き範囲に指定する範囲を指定します。
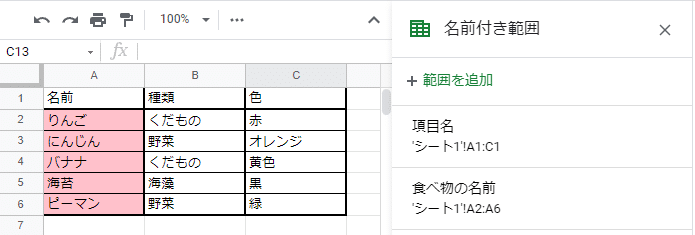
【例】シート1のセルA2~A6までを「食べ物の名前」という名前付き範囲と設定
function setNamedRange() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
sheet.getRange(1, 1, 100, 100).setBackground(null);
// シート1のセルA2~A6を指定 getRange()
var range = ss.getRange('シート1!A2:A6');
range.setBackground('#ffc0cb');
// 名前付き範囲を作成
ss.setNamedRange('食べ物の名前', range);
}
3-2. 名前付き範囲の取得 getNamedRanges()
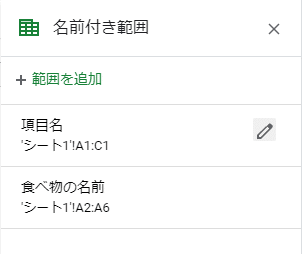
スプレッドシート画面上では作成した名前付き範囲は右側の「名前付き範囲」タブに表示されます。

GASではgetNamedRanges()を用いて名前付き範囲の一覧を取得します。
function getNamedRanges() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
// 名前付き範囲の一覧を取得 getNamedRanges()
var namedRangeList = ss.getNamedRanges();
// map処理を用いて名前と範囲のデータを整理
namedRangeList = namedRangeList.map(namedRange => {
return{ name: namedRange.getName(), range: namedRange.getRange(), obj: namedRange}
});
// 取得したデータを実行ログに表示
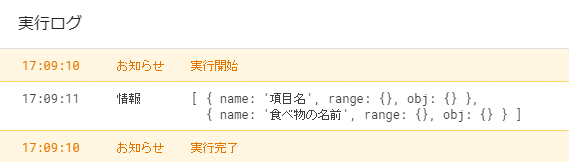
console.log(namedRangeList);
}
なぜmap処理を行ったかですが、getNamedRanges()で得られるデータはNamedRangeオブジェクトといってGASの実行ログなどでは直接データの中身を確認できないものです。
今回はこれを扱いやすくするために.getName()や.getRange()を用いて必要なデータを取り出してあげています。
ちなみに、.getRange()で取り出したRangeオブジェクト(範囲オブジェクト)も同じく実行ログ等で値を直接見ることはできないため、このように{}と表示されてしまっています。
また、もとのNamedRangeオブジェクトも以降で使用するのでobj(オブジェクトの略)として残しています。
3-3. 名前付き範囲の名前の編集と範囲の編集 setName(name),setRange(Range)
スプレッドシート画面上では右側の編集ボタンから名前付き範囲の名前と範囲が編集できます。


GASではNameRangeオブジェクトに対してsetName(name)を用いて名前付き範囲の名前を編集します。
同様に、NameRangeオブジェクトに対してsetRange(Range)を用いて名前付き範囲の範囲を編集します。
編集にはNamedRangeオブジェクトを取得する必要があるため、先ほどの一覧取得を利用します。
【例】「食べ物の名前」という名前付き範囲を「FoodNames」という名前に変更し、範囲をA2~A4に変更する。
function getNamedRanges() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
var namedRangeList = ss.getNamedRanges();
namedRangeList = namedRangeList.map(namedRange => {
return{ name: namedRange.getName(), range: namedRange.getRange(), obj: namedRange}
});
// ここから変更部
// 新しく設定する範囲の範囲オブジェクトを取得
var newRange = ss.getRange('シート1!A2:A4');
// 編集したいNamedRangeオブジェクトを取得
var targetNameRange = namedRangeList.find(nameRange => nameRange.name == '食べ物の名前').obj;
// 名前と範囲をそれぞれ変更
targetNameRange.setName('FoodNames');
targetNameRange.setRange(newRange);
// 変更部ここまで
}
3-4. 名前付き範囲の削除 remove()
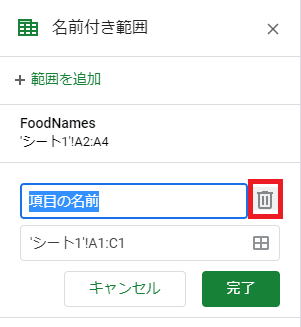
スプレッドシート画面上では右側の編集ボタンから開き、削除ボタンで名前付き範囲の削除ができます。


GASではNameRangeオブジェクトに対してremove()を用いて名前付き範囲を削除します。
編集にはNamedRangeオブジェクトを取得する必要があるため、先ほどと同様に一覧取得を利用します。
【例】「FoodNames」という名前付き範囲を削除する。
function getNamedRanges() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
var namedRangeList = ss.getNamedRanges();
namedRangeList = namedRangeList.map(namedRange => {
return{ name: namedRange.getName(), range: namedRange.getRange(), obj: namedRange}
});
// ここから変更部
// 削除したいNamedRangeオブジェクトを取得
var targetNameRange = namedRangeList.find(nameRange => nameRange.name == 'FoodNames').obj;
// NamedRangeオブジェクトを削除
targetNameRange.remove();
// 変更部ここまで
}名前付き範囲が削除されました。

まとめ
GASで行うスプレッドシートの操作では、データの取得も書き込みも範囲オブジェクトの取得が肝になっています。
今回紹介した様々な範囲選択方法と、名前付き範囲を是非とも活用してみてください。
次回は範囲選択後のデータの取得・書き込み時のデータの形式について解説していきたいと思います。