Googleスプレッドシート上でのGoogleAppsScriptの実行方法をご紹介します。
概要
Googleスプレッドシートで、Google Apps Script(GAS)を利用すると、様々な作業が効率化できます。 当ブログでもいろいろな便利な利用法を紹介しています。
今回は、スプレッドシート上からGASのプログラムを実行する方法をご紹介します。
GASの実行方法には、以下のような方法があります。
(1) 図形を作成しスクリプトを埋め込む
(2) スプレッドシートのメニューにオリジナルのメニューを追加する
(3) トリガーを利用して、自動起動を設定する
(3)のトリガーを利用した起動方法は、既にこちらの記事で紹介しています。
本記事では、(1)(2) について解説していきます。
図形を作成しスクリプトを埋め込む
先にスクリプトを作成します。
function buttonPress(){
Browser.msgBox('ボタンが押されました。');
} スクリプトを埋め込む図形を作成
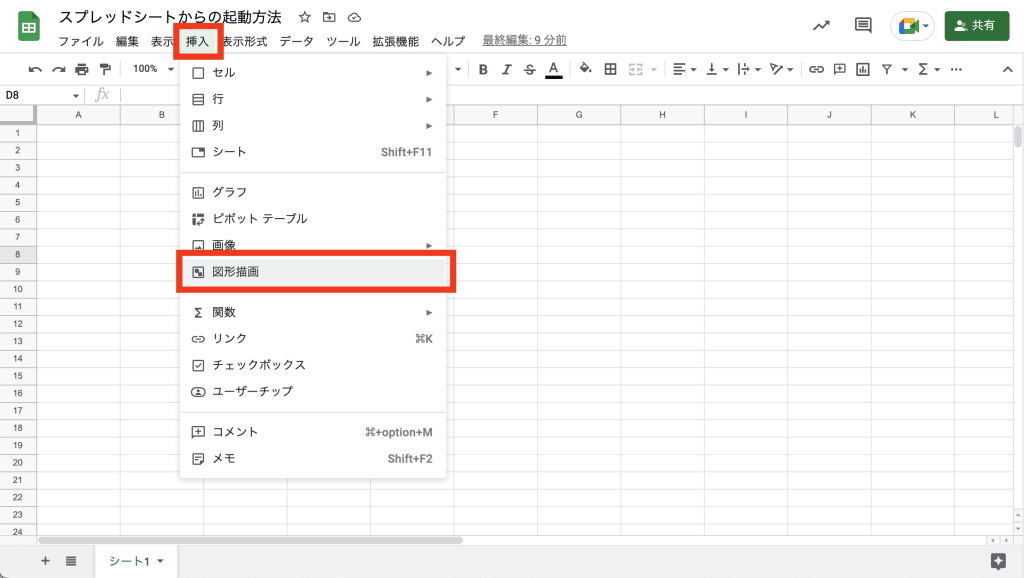
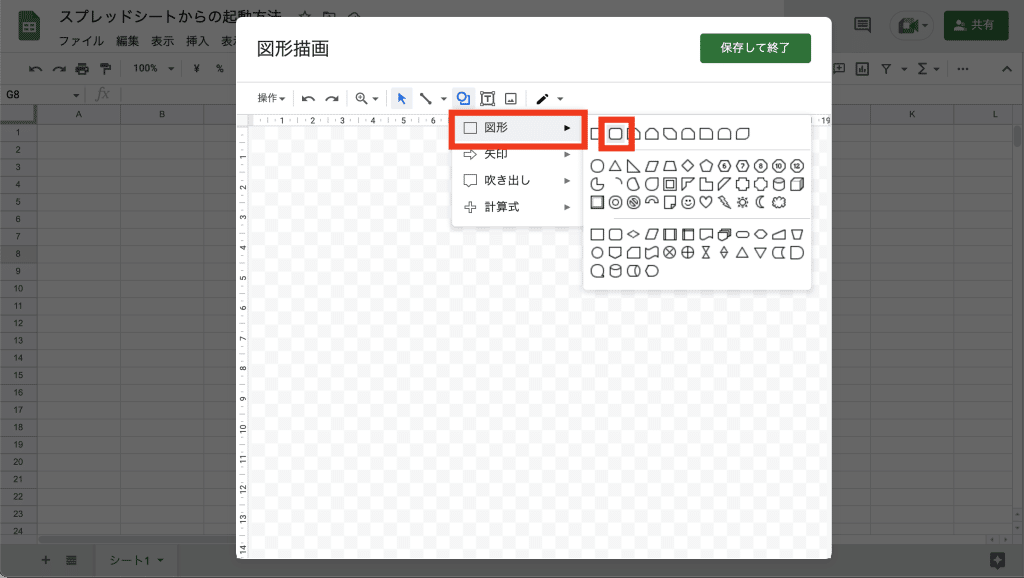
スプレッドシートのメニューの挿入から、図形描画を選択します。

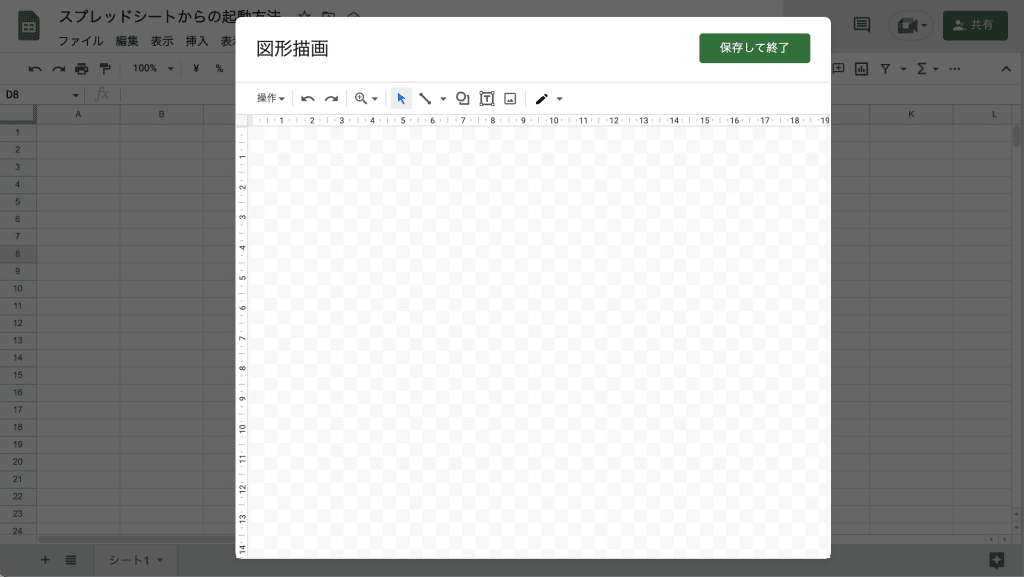
こちらの画面が表示されます。

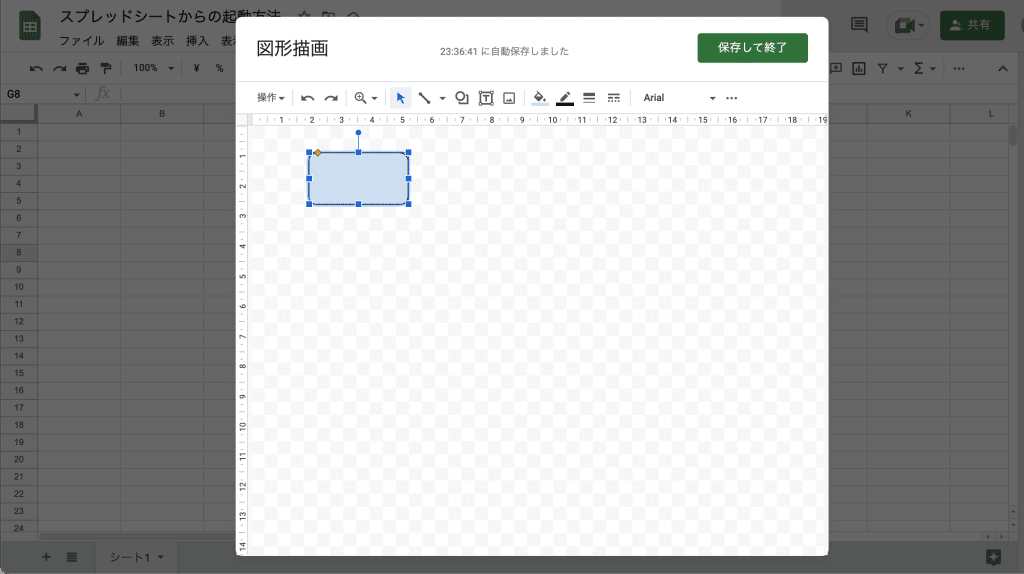
どの様な図形でも構いませんが、今回は四角い図形を使用して、ボタンのような図形を作ってみます。


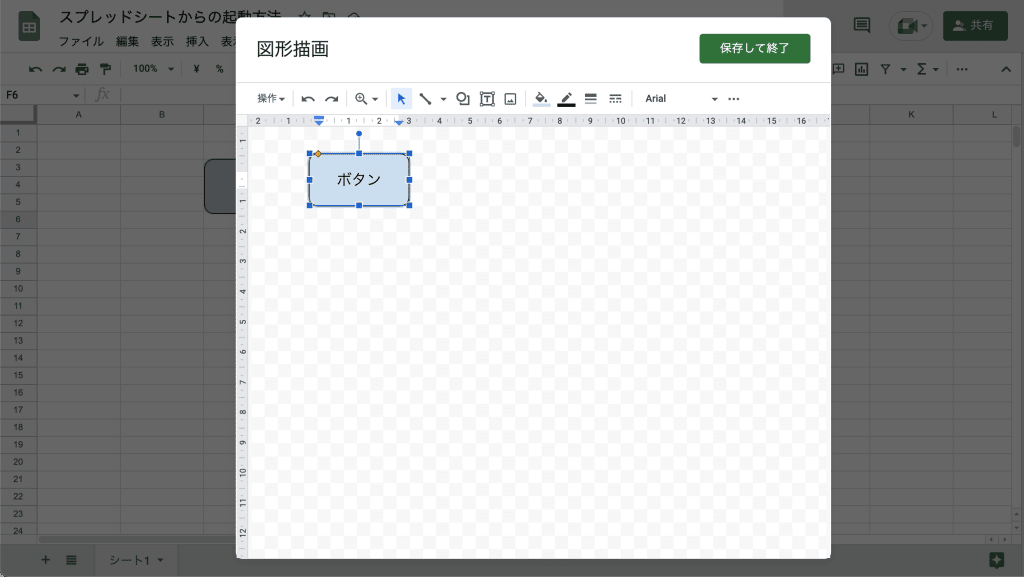
図形をダブルクリックすることで文字が入力できるようになります。
こちらでは、上のメニューから文字のセンタリングをしています。

図形にスクリプトを設定
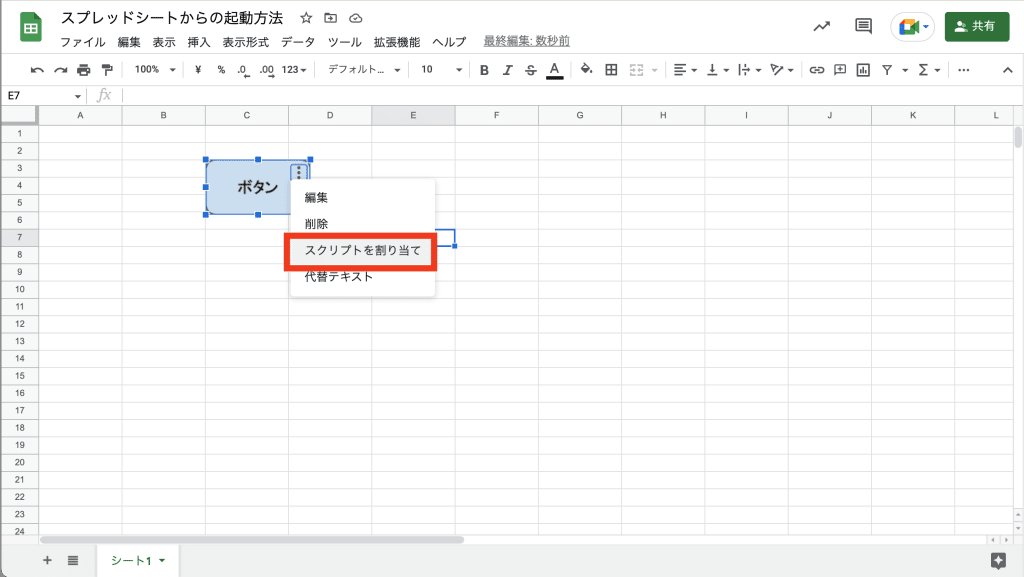
できた図形を、クリック、または、右クリックするとメニューが選択できます。
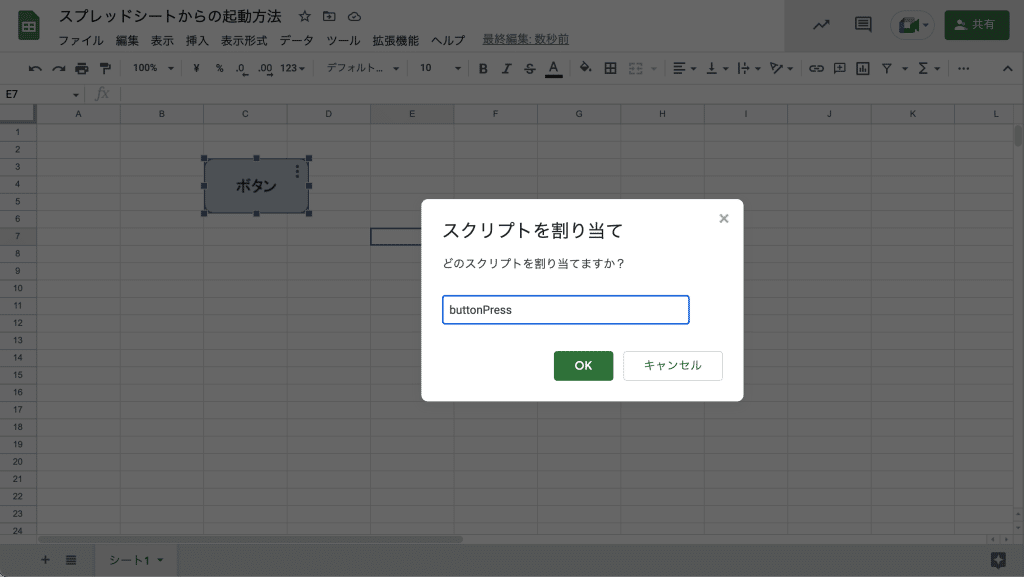
「スクリプトを割り当て」を選択します。

その中のスクリプトにGASの関数名を入力して完了です。

スクリプトの実行
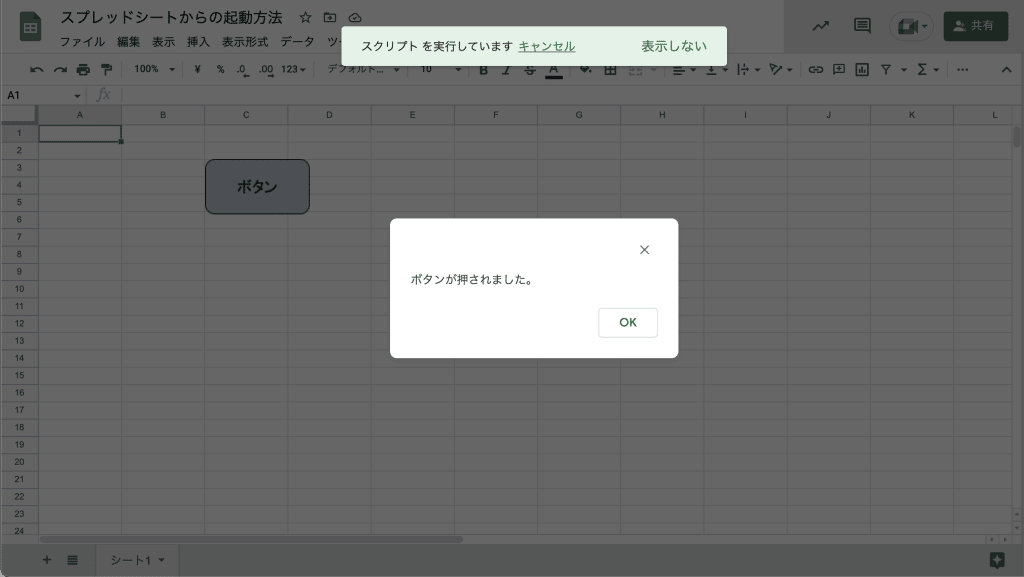
図形をクリックすると関数が起動されます。

スクリプト設定後の図形の編集
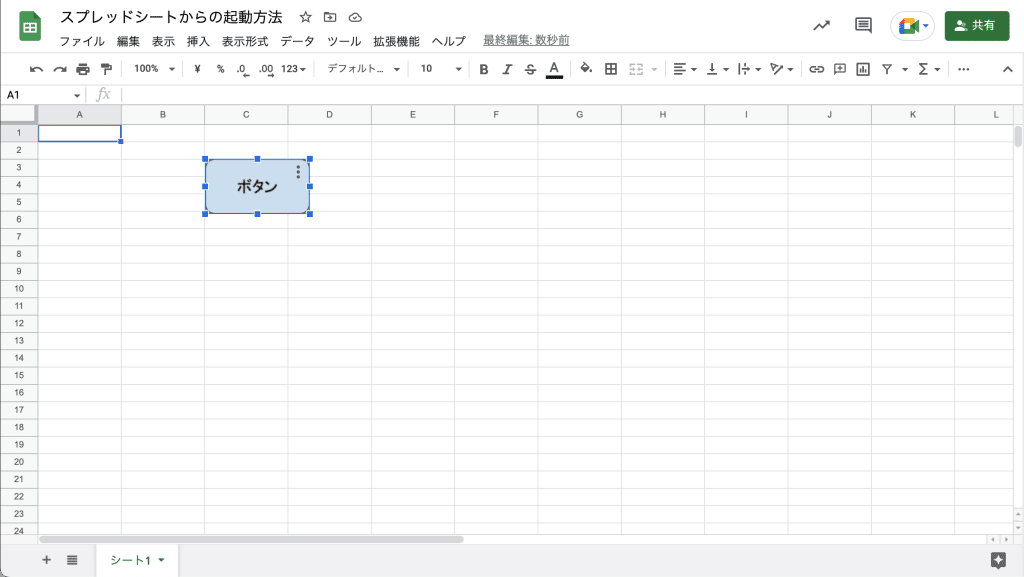
一度、関数を設定すると図形をクリックすると関数が起動されるようになります。
再度図形を編集する場合には、右クリックすることでメニューを表示することができます。

スプレッドシートのメニューにオリジナルのメニューを追加する
スプレッドシートにオリジナルのメニューを追加することができます。
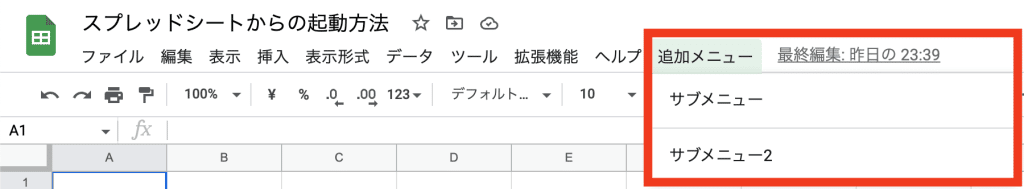
こちらのようなメニューになります。

コードはこちらになります。
function onOpen() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var menuEntries = [];
menuEntries.push({ name: "サブメニュー", functionName: "menuOne" });
menuEntries.push(null); // line separator
menuEntries.push({ name: "サブメニュー2", functionName: "menuTwo" });
ss.addMenu("追加メニュー", menuEntries);
}
// サブメニューから呼び出される関数
funcion menuOne(){
Browser.msgBox('メニュー1が押されました。');
}
// サブメニュー2から呼び出される関数
function menuOne(){
Browser.msgBox('メニュー2が押されました。');
}このメニューのロジックには、以下の2つの要素が入っています。
- スプレッドシート起動時にGASを実行する機能
- オリジナルメニューを追加する機能
スプレッドシート起動時にGASを実行する機能
onOpen() という関数は、スプレッドシートを開いた際に自動で呼び出される関数です。
オリジナルメニューを追加する機能
menuOne() menuOne() は、追加したメニューから呼び出す関数として用意します。
var ss = SpreadsheetApp.getActiveSpreadsheet(); で、現在開いているスプレッドシートを取得しています。
4行目からがメニューを追加するソースです。
var menuEntries = []; でメニュー用の配列を定義し、menuEntries.push({ name: "サブメニュー", functionName: "menuOne" }); で、配列にメニューを追加しています。
追加するメニューは、 {name: "サブメニュ名", functionName, "呼び出す関数名"} という形式になっています。 メニューにセパレーター(メニューの区切りの線)を追加するには、 menuEntries.push(null); のように null を追加することで可能です。
最後に、ss.addMenu("追加メニュー", menuEntries); で、スプレッドシートに追加します。
作成したコードの実行
スプレッドシートをリロードすることで表示されます。
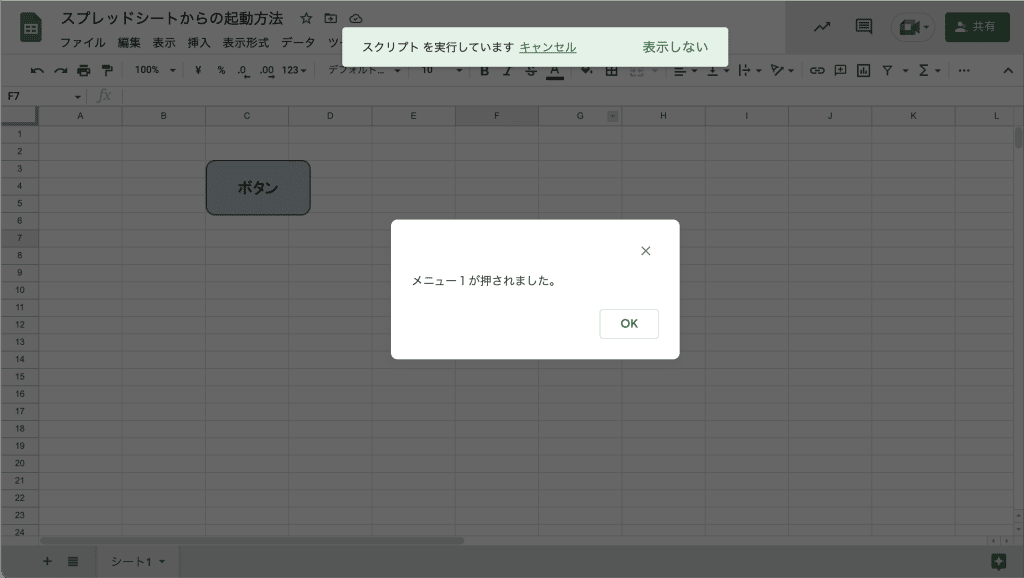
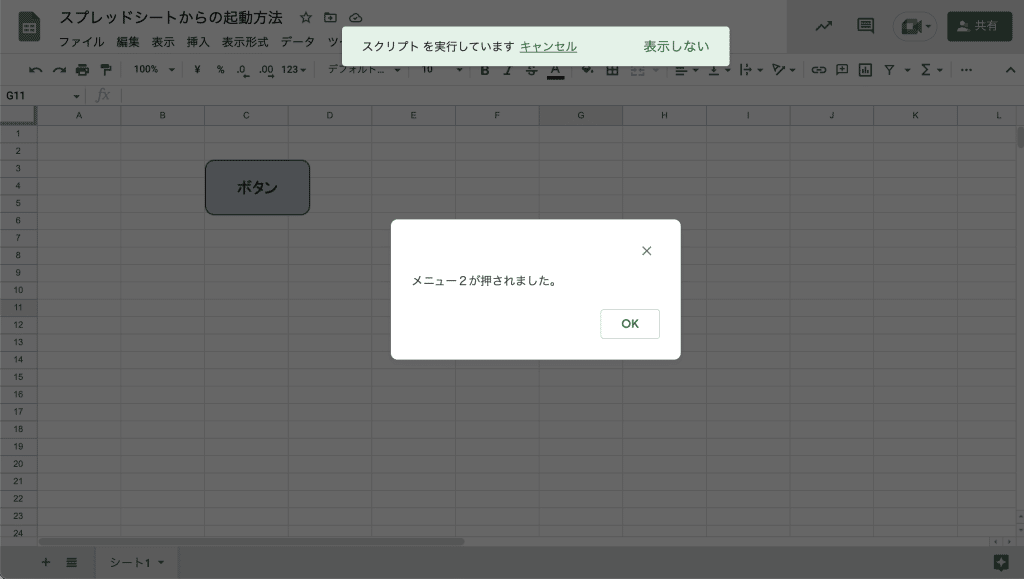
メニューからのスクリプトを実行すると以下のように表示されます。


まとめ
今回ご紹介したGASの起動方法は、スプレッドシートでGASを動かす際にはよく利用する方法です。 開発中に簡単に実行する際にも最初に作っておくと便利です。ぜひ活用してみてください。