GoogleAppsScriptを用いてGoogleカレンダーから予定を取得し毎朝メールで当日の予定をお知らせする方法を紹介します。
概要
Googleカレンダーから当日の予定を取得し、メールでお知らせするGASを紹介したいと思います。
下記の流れで紹介していきます。
- 独立したGASの準備
- Googleカレンダーの準備
- Googleカレンダーから予定の取得
- メール文面の作成・送信
- トリガーの設定
1. 独立したGASの準備
今回は、特にスプレッドシート等との連動はないので独立したGoogleAppsScriptを使用します。
もちろん、スプレッドシートや他のファイルに紐づいたGASでも問題ありません。
(1) Googleドライブを開く
Googleドライブで任意のフォルダーを開きます。

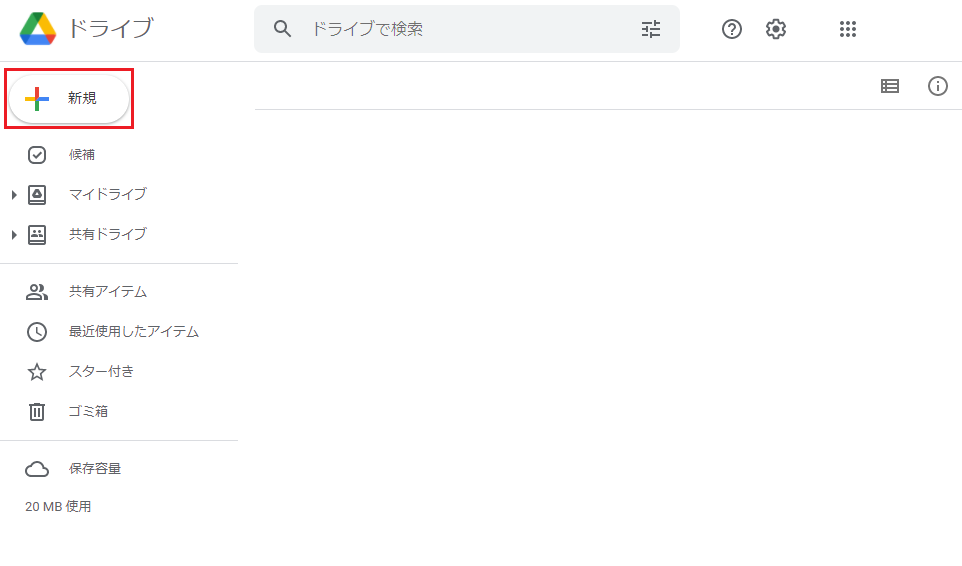
(2) 新規作成ボタン押下
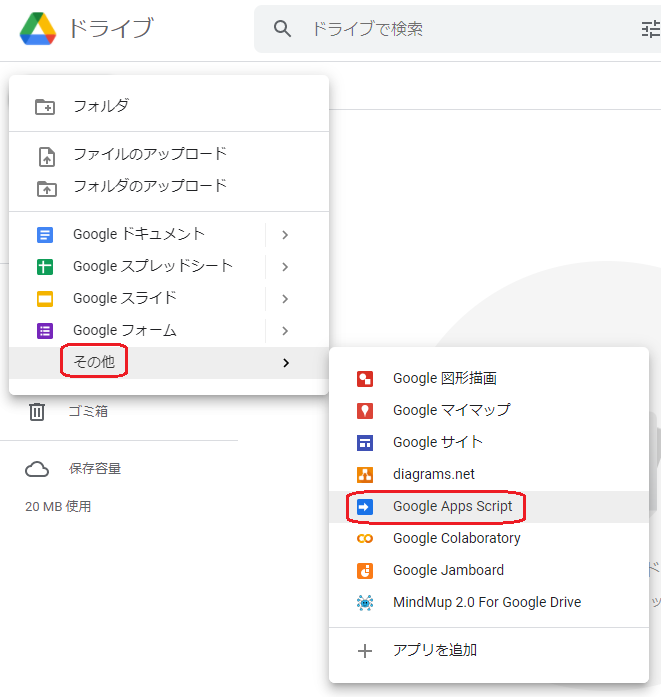
画面左上の新規作成ボタンを押します。

(3) その他からGoogleAppsScriptを選択
リストの最下段の「その他」から、GoogleAppsScriptを選択します。

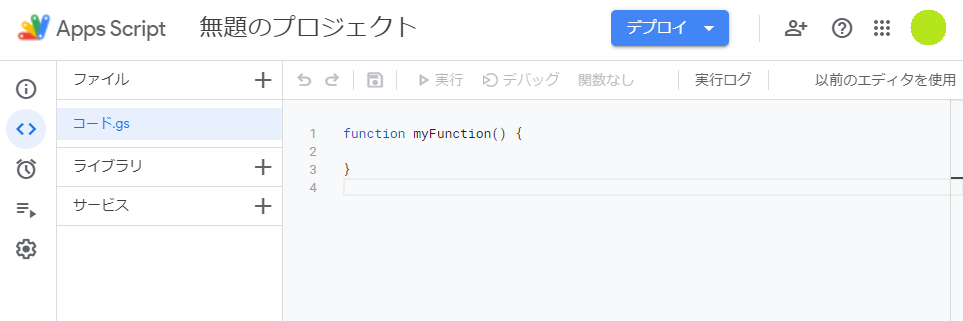
(4) GASのエディター画面が開く
GoogleAppsScriptのエディター画面が開きます。 これで独立したGASの準備は完了です。

2.Googleカレンダーの準備
まずは、予定を取得したいGoogleカレンダーを開きます。
Googleカレンダー
※注意点
予定を取得したいカレンダーが、GAS作成者のカレンダーであれば特に気にする必要はありませんが、
もし他のアカウントのカレンダーから予定を取得する場合は、GAS作成者がそのカレンダーにアクセスできるように、事前に共有してもらっておいてください。
Googleカレンダーの共有方法:公式ヘルプ
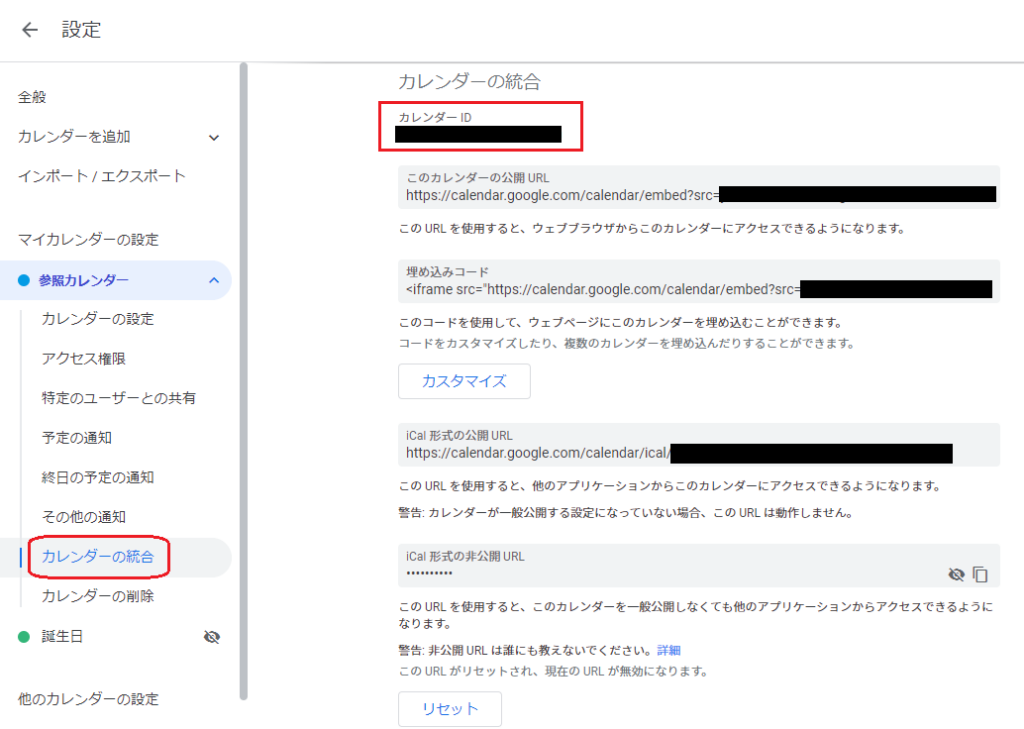
まずはGoogleカレンダーのカレンダーIDを取得します。
IDの取得方法はトリガー紹介の記事の「(3) カレンダーから作成」を参考にしてください。

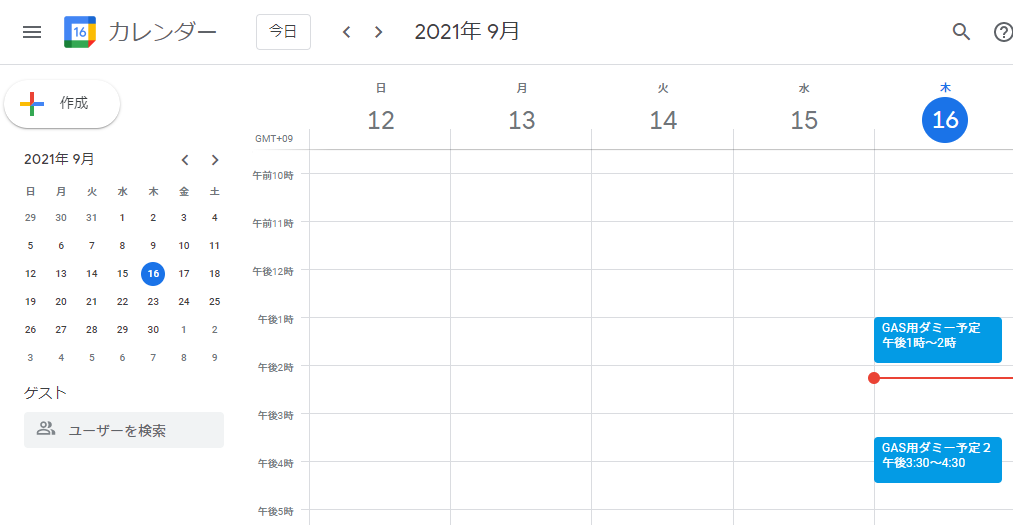
次に今日のカレンダーにダミーの予定を入れておきましょう。
予定は当日であれば現在時刻より前でも大丈夫です。

3. Googleカレンダーから予定の取得
それではGASのコード作成をしていきましょう。
先ほど作成した独立GASを開いてください。
Googleカレンダーから予定を取得する際には、まずカレンダーオブジェクトを取得しcalendar.getEventsForDay(date)を用いて予定リストを取得します。
引数のdateは予定を取得する日付をDate型で指定します。
Date型についてはトリガーを用いたメール送信紹介記事の「(1) 時間主導型メール送信用GAS作成」にて簡単な解説をしているので参考にどうぞ。
動作確認の際には「対象のカレンダーID」を置き換えて実行してください。
function sendEventsMail() {
// 対象のカレンダーID
const calendarId = 'sample.calendar@example.com';
// カレンダーオブジェクト取得
const calendar = CalendarApp.getCalendarById(calendarId);
// 現在日時を取得
const today = new Date();
// 指定日(当日)の予定オブジェクトの配列を取得
const events = calendar.getEventsForDay(today);
// 予定が0件の場合
if (events.length === 0) {
console.log("No events found.");
}
// 予定が1件以上の場合
else {
console.log("Events:");
// 予定の件数だけ実行
for (event in events) {
// 予定のタイトルを取得
let title = events[event].getTitle();
// 予定の開始時刻・終了時刻を取得
let startHour = events[event].getStartTime().getHours();
let startMinute = events[event].getStartTime().getMinutes();
let endHour = events[event].getEndTime().getHours();
let endMinute = events[event].getEndTime().getMinutes();
console.log(title + '(' + startHour + '時' + startMinute + '分~' + endHour + '時' + endMinute + '分)');
}
}
}予定オブジェクトについて:
取得できる予定オブジェクトは直接参照できる要素のないオブジェクトです。
console.log等で直接内容を見ようとしても、何のデータも表示できず実行ログには{}と表示されます。
なので.getTitle()や.getStartTime()などのメソッドを用いてオブジェクトからデータを取得しましょう。
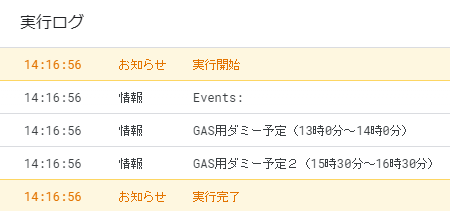
実行結果(Googleカレンダーから予定の取得)
実行結果として、GASの実行ログには取得した予定の「タイトル」と「開始時刻~終了時刻」が表示されます。

4. メール文面の作成・送信
次に、取得した予定を整形してメール送信したいと思います。
追加・変更部に解説コメントを記入しています。
動作確認の際には「対象のカレンダーID」「送付先メールアドレス」を置き換えて実行してください。
function sendEventsMail() {
const calendarId = 'sample.calendar@example.com';
const calendar = CalendarApp.getCalendarById(calendarId);
const today = new Date();
const events = calendar.getEventsForDay(today);
if (events.length === 0) {
console.log("No events found.");
}
else {
console.log("Events:");
for (event in events) {
let title = events[event].getTitle();
let startHour = events[event].getStartTime().getHours();
let startMinute = events[event].getStartTime().getMinutes();
let endHour = events[event].getEndTime().getHours();
let endMinute = events[event].getEndTime().getMinutes();
// 追加・変更部ここから
// eventsにeventStrという要素を追加、内容は「予定タイトル(開始時刻~終了時刻)」の文字列
events[event].eventStr = title + '(' + startHour + '時' + startMinute + '分~' + endHour + '時' + endMinute + '分)';
console.log(events[event].eventStr);
}
// 当日の曜日格納用変数
let todayDayStr = '';
// today.getDay()の結果で分岐して曜日を格納
switch(today.getDay()){
case 0: todayDayStr = '日'; break;
case 1: todayDayStr = '月'; break;
case 2: todayDayStr = '火'; break;
case 3: todayDayStr = '水'; break;
case 4: todayDayStr = '木'; break;
case 5: todayDayStr = '金'; break;
case 6: todayDayStr = '土'; break;
}
// 当日の日付を整形
let todayStr = String(today.getMonth() + 1) + '月' + today.getDate() + '日(' + todayDayStr + ')';
// メール件名
const subject = '【リマインド】' + todayStr + 'の予定';
// 送付先メールアドレス
const address = 'sample@example.com'
// メール本文テンプレート
const bodyTemplate = `
{todayStr}の予定をお知らせします。
{events}
以上
`;
// map処理でeventsを「予定タイトル(開始時刻~終了時刻)」の文字列の配列に変換し、
// join処理で配列から文字列に変換(区切り文字を改行記号で指定)※詳細後述
let eventsStr = events.map(e => e.eventStr).join('\n');
// メール本文を置き換え
let body = bodyTemplate
.replace('{todayStr}', todayStr)
.replace('{events}', eventsStr);
// メール送信
GmailApp.sendEmail(address, subject, body);
// 追加・変更部ここまで
}
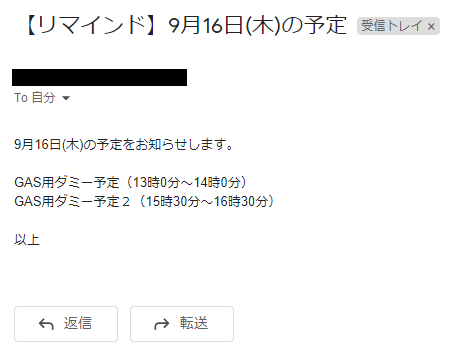
}実行結果(メール文面の作成・送信)
送信されたメールの内容です。

eventsStrについて:(58行目~60行目)
eventsはもともと予定オブジェクトの配列ですが、26行目で
eventStrという要素を追加してあります。
この要素は文字列(String型)のデータで、これを用いてmap処理で配列の内容をeventStr要素だけにします。
次にjoin処理を用いて配列を1つの文字列に変換します。
このとき、配列のデータ間の区切りに\nという改行記号を指定して、メール本文で予定ごとに改行するようにしました。
map処理についてはクラス招待応用編Part2の「3. クラスに参加しているメンバーデータの整理」に簡単な解説を添えています。
join処理についてはメール検索の「(3-1) メッセージから情報の取得」に簡単な解説を添えています。
一連の動きを段階的に分けてサンプルコードにしました、実行して確認してみましょう。
function sample() {
// 最初の配列データ
const rawList = [
{name: 'りんご', stock: 2, color: 'red'},
{name: 'みかん', stock: 20, color: 'orange'},
{name: 'バナナ', stock: 12, color: 'yellow'}
];
console.log('元データ:');
console.log(rawList);
// 各データに要素を追加
for (data in rawList) {
rawList[data].addData = rawList[data].name + 'おいしい!';
}
console.log('要素追加後:');
console.log(rawList);
// addData要素のみの配列に整形
let afterMap = rawData.map(e => e.addData);
console.log('map処理後:');
console.log(afterMap);
// 「@」を区切り文字に文字列へ変換
let afterJoinAt = afterMap.join('@');
console.log('join処理後(@):');
console.log(afterJoinAt);
// 「\n」(改行記号)を区切り文字に文字列へ変換
let afterJoinNewline = afterMap.join('\n');
console.log('join処理後(改行):');
console.log(afterJoinNewline);
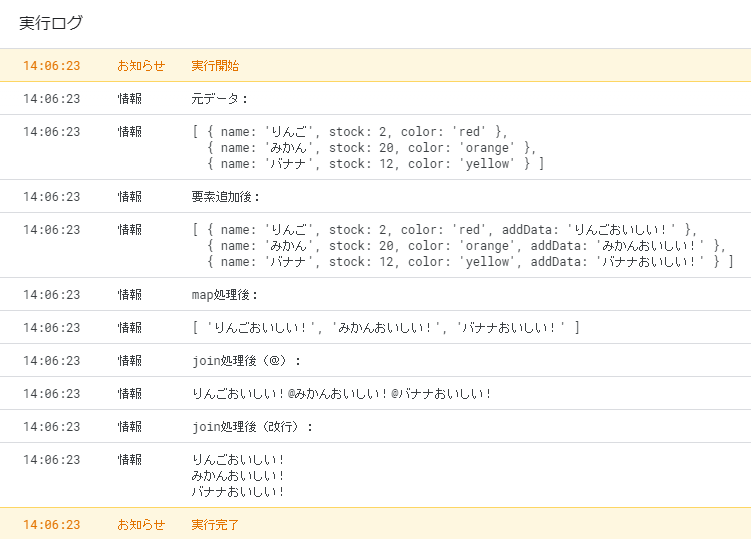
}実行結果(サンプルコード)
サンプルコードの実行結果です。
コード中の解説コメントと合わせてご参照ください。

5. トリガーの設定
最後にこのコードを毎朝実行するトリガーを設定したいと思います。
始業時刻前に当日の予定をリマインドすることを想定し、午前8時~9時の間に実行するようにします。
トリガーの設定方法についてはトリガーの紹介記事をご参照ください。
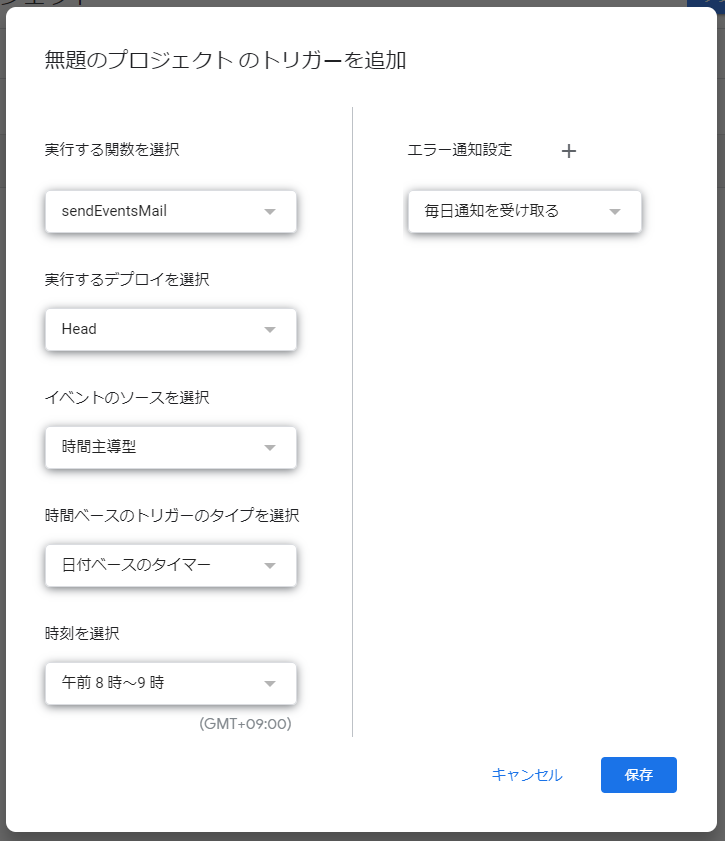
設定したトリガー:

まとめ
今回はGoogleカレンダーから当日の予定を取得し、メールでお知らせするGASを紹介しました。
現在の内容でも十分実用可能レベルですが、もちろん改善の余地や活用の幅がたくさんあります。
例えば予定があれば休日でもメールを送信してしまうので、休日はメール送信しないようにするというのも良いですし、
翌日の予定を「休暇」としている場合には、明日は休暇である旨を書き添えてみるというのもありだと思います。
是非いろいろな形に改善・活用してみてください。