GoogleAppsScriptを用いてスプレッドシート上の名簿の生徒をGoogle Classroomのクラスに招待するGASの応用編を紹介します。
概要
前回作成した「クラスへの副担任・生徒の招待のGAS」を実用的に応用・改良してみたいと思います。
基本は前回の記事のコードを応用していきます。
前回はGAS上でクラス一覧の取得を行い、コード内で目的のクラスを指定していました。
しかし、使用する度にGASを開いて編集をするのは実用的ではありません。
今回はスプレッドシート上でクラスの一覧から招待を行うクラスを選択できるようにしたいと思います。
実装の流れは以下になります。
- クラス一覧のスプレッドシートへの反映
- スプレッドシートへのクラス選択の実装
- 選択したクラスをGASで取得
- 招待実行ボタンの実装
- エラー処理の実装
1 クラス一覧のスプレッドシートへの反映
まずはスプレッドシート上に「クラス一覧の参照シート」と「クラス一覧の取得ボタン」を作り、選択するクラスを選びやすくしたいと思います。
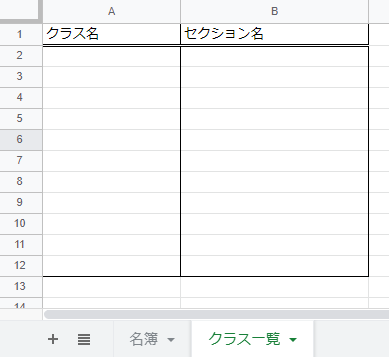
(1-1) 「クラス一覧の参照シート」の作成
まずは「クラス一覧の取得ボタン」と「クラス一覧の参照シート」を作ります。
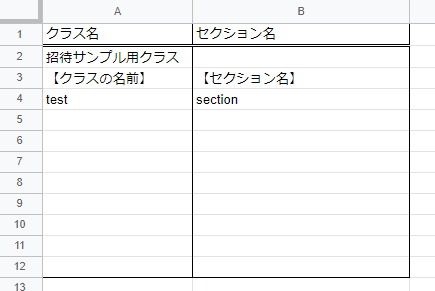
「クラス一覧の参照シート」はわかりやすく「クラス一覧」というシート名にします。
内容はクラス名だけあれば十分ですが、他の項目を取得する例としてセクション名も追加しておきます。

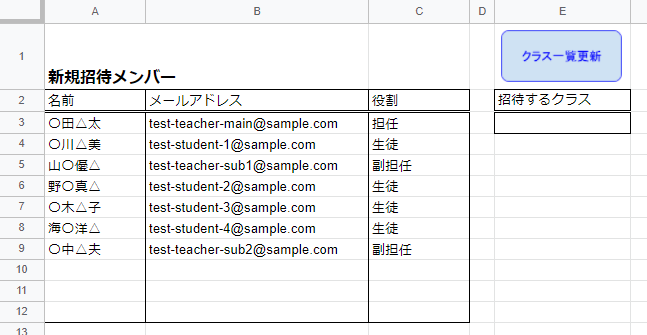
(1-2) 「クラス一覧の取得ボタン」の作成
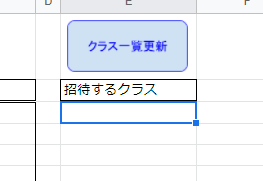
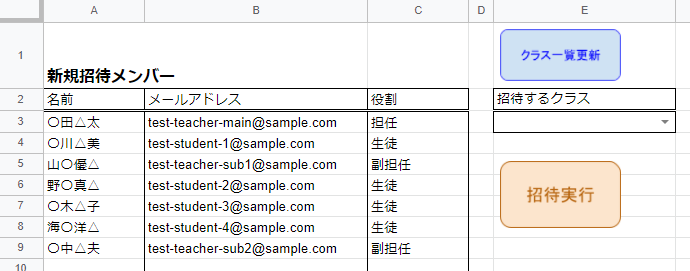
次に「クラス一覧の取得ボタン」ですが、前回作成した「名簿」シートを改良して、クラス一覧の更新と招待するクラスの選択を行えるようにしたいと思います。

このボタンを押下するとGASの関数listCourses()が実行され、先ほどの「クラス一覧」シートにデータを書き込むという作りになります。
GAS関数を実行するボタンの作成手順
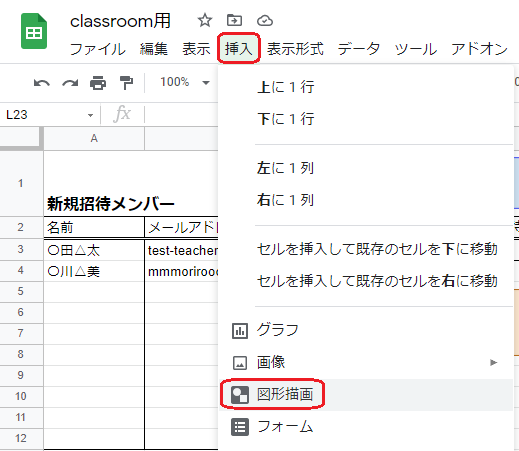
1.挿入から図形描画を選択します

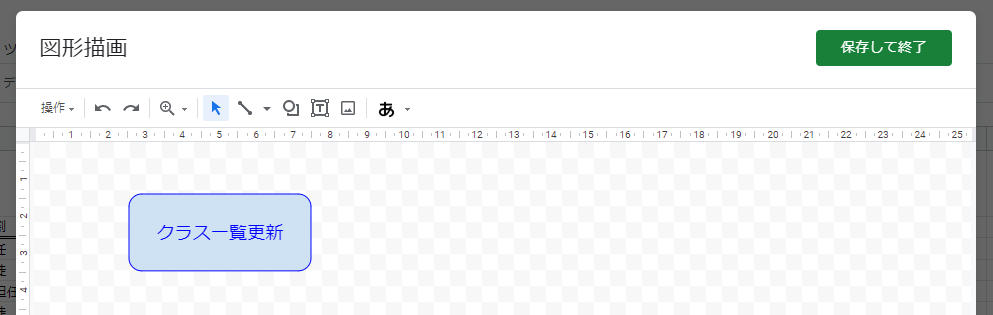
2.任意のボタン用図形を作成し、保存して終了

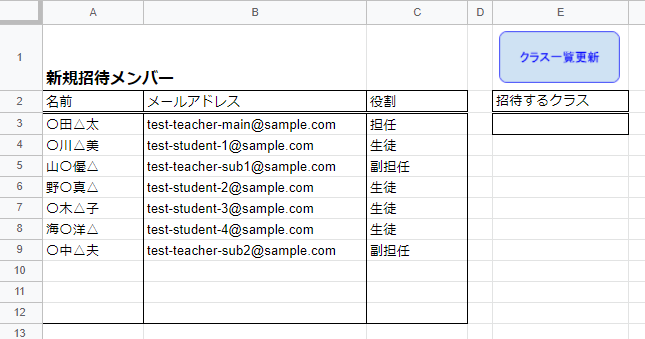
3.作成した図形を任意の位置に設置します

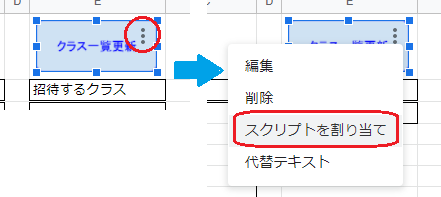
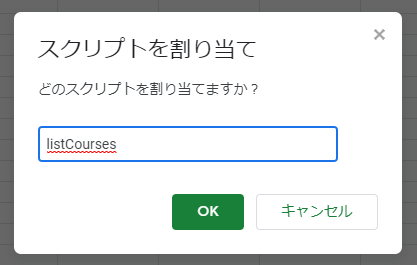
4.図形をクリックしてメニューを開き「スクリプトを割り当て」を選択します

5.「listCourses」と入力してOKで閉じる

ボタン(図形)にスクリプトが割り当てられました。
これでボタンをクリックすることでスクリプト(GAS)が実行されます。
割り当てを変えたい場合や図形を編集したい場合は、右クリックでメニューを開くことができます。
(1-3) 「listCourses」コードの修正
今度はGASのエディター画面に移りましょう。
(1-1)で作成した「クラス一覧」シートに、取得したクラス一覧を反映させるためにlistCourses()関数の内容を修正していきます。
listCourses()の内容は現在以下のようになっています。
(前回記事で記載していた各部の解説コメントは省略しています。)
function listCourses() {
var courses = [];
var pageToken = null;
var optionalArgs = {
pageToken: pageToken,
pageSize: 100
};
while (true) {
let response = Classroom.Courses.list(optionalArgs);
courses = courses.concat(response.courses);
pageToken = response.nextPageToken;
if (!pageToken) {
break;
}
else {
optionalArgs.pageToken = pageToken;
}
}
if (courses.length === 0) {
Logger.log("No courses found.");
}
else {
Logger.log("Courses:");
for (course in courses) {
Logger.log('%s (%s)', courses[course].name, courses[course].id);
}
}
return courses;
}これに、「クラス一覧」シートへ取得したクラス一覧を書き込む処理を加えます。
追加部1(24行目~43行目)では「クラス一覧」シートに既に書き込まれているデータがあった場合、削除を行います。
追加部2(50行目~59行目)では「クラス一覧」シートへ取得したクラス一覧を書き込みを行います。
function listCourses() {
var courses = [];
var pageToken = null;
var optionalArgs = {
pageToken: pageToken,
pageSize: 100
};
while (true) {
let response = Classroom.Courses.list(optionalArgs);
courses = courses.concat(response.courses);
pageToken = response.nextPageToken;
if (!pageToken) {
break;
}
else {
optionalArgs.pageToken = pageToken;
}
}
// ここから追加部1
// スプレッドシートとシートを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const courseListSheet = ss.getSheetByName('クラス一覧');
// 開始行(2行目)
const firstRow = 2;
// クラス名の列(A列=1番目)
const courseNameCol = 1;
// セクションの列(B列=2番目)
const courseSectionCol = 2;
// 既存データ数
var rowLength = courseListSheet.getLastRow() - (firstRow - 1);
// もし既存データがあれば、データ削除
if(rowLength > 0) {
courseListSheet.getRange(firstRow, courseNameCol, rowLength, 2).clearContent();
}
// 追加部1ここまで
if (courses.length === 0) {
Logger.log("No courses found.");
}
else {
// ここから追加部2
// データ数の分、繰り返し処理
for(let i = 0; i < courses.length; i++) {
// クラス名の書き込み
courseListSheet.getRange(firstRow + i, courseNameCol).setValue(courses[i].name);
// セクション名の書き込み
courseListSheet.getRange(firstRow + i, courseSectionCol).setValue(courses[i].section);
}
// 追加部2ここまで
Logger.log("Courses:");
for (course in courses) {
Logger.log('%s (%s)', courses[course].name, courses[course].id);
}
}
return courses;
}
実行結果(listCourses)
スプレッドシートの「クラス一覧」シートにクラス名とセクション名が書き込まれました。

2. スプレッドシートへのクラス選択の実装
今度はこの「クラス一覧」を使ってスプレッドシート上で招待するクラスを選べるようにします。
スプレッドシートの「入力規則」の機能を使いたいと思います。
この内容はGASの紹介というよりはスプレッドシートのテクニックの紹介になります。
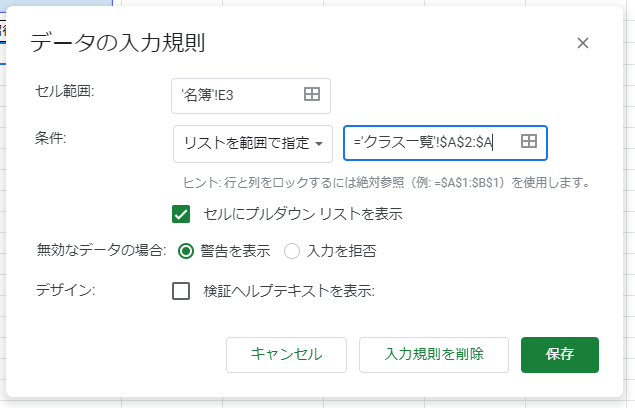
1.入力規則を設定するセルを選択

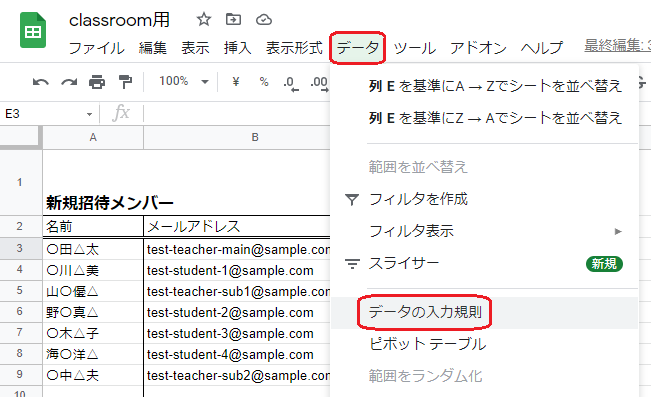
2.データから「データの入力規則」を開く

3.データの入力規則の条件に='クラス一覧'!$A$2:$Aと入力し、保存

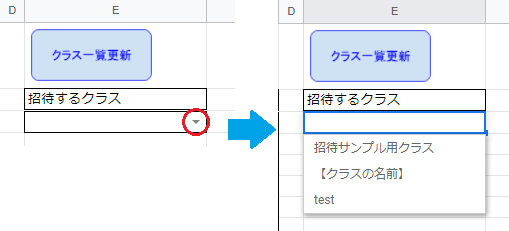
4.プルダウンリストが作成される

これでスプレッドシート上でクラスを選択できるようになりました。
3. 選択したクラスをGASで取得
スプレッドシート上で選択したクラスをGASに反映するために、createInvitation()関数の中のtargetCourseName変数の取得方法を変更したいと思います。
createInvitation()の内容は現在以下のようになっています。
(前回の記事で記載していた各部の解説コメントは省略しています。)
function createInvitation() {
const courses = listCourses();
const targetCourseName = '招待サンプル用クラス';
const targetCourse = selectCourse(courses, targetCourseName);
const members = getMembers();
members.forEach(member => {
if(member.role == '副担任'){
var role = 'TEACHER';
}
else if(member.role == '生徒') {
var role = 'STUDENT';
}
else {
return;
}
let invitationData = {
'userId': member.mail,
'courseId': targetCourse.id,
'role': role
};
Classroom.Invitations.create(invitationData);
});
}
これに、「名簿」シートで選択したクラス名を読み取る処理を加えます。
変更部(5行目~12行目)では、クラス名が選択されるセル「E3」の値を取得します。
追加部(40行目~41行目)では、招待完了時のメッセージボックスを追加します。
function createInvitation() {
const courses = listCourses();
// ここから変更部
// スプレッドシートとシートを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const mainSheet = ss.getSheetByName('名簿');
// セルE3に表示されている値を取得
const targetCourseName = mainSheet.getRange("E3").getValue();
// 変更部ここまで
const targetCourse = selectCourse(courses, targetCourseName);
const members = getMembers();
members.forEach(member => {
if(member.role == '副担任'){
var role = 'TEACHER';
}
else if(member.role == '生徒') {
var role = 'STUDENT';
}
else{
return;
}
let invitationData = {
'userId': member.mail,
'courseId': targetCourse.id,
'role': role
};
Classroom.Invitations.create(invitationData);
});
// 追加:招待完了メッセージ
Browser.msgBox('「' + targetCourseName + '」への招待を実行しました。');
}
4. 招待実行ボタンの実装
スプレッドシート上で招待を実行できるように、招待実行ボタンを追加したいと思います。
手順は(1-1-2) 「クラス一覧の取得ボタン」の作成を参考にしてください。
割り当てるスクリプト(GASの関数)はcreateInvitationです。

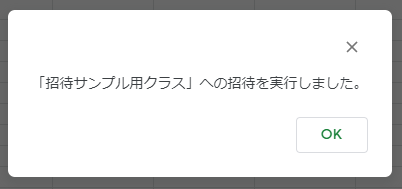
実行結果(招待実行ボタン)
スプレッドシート上で実行ボタンを押下し、招待が完了すると下図のようにメッセージボックスが表示されます。

5. エラー処理の実装
もしも、存在しないクラス名がスプレッドシート上のセルE3に入力されていたり、クラス名が選択されていなかったりした場合、エラーが発生してしまいます。
それを回避するためにselectCourse(courses, targetCourseName)関数に処理を追加したいと思います。
selectCourse(courses, targetCourseName)の内容は現在以下のようになっています。
function selectCourse(courses, targetCourseName) {
let targetCourse = courses.find(c => c.name == targetCourseName);
Logger.log("Target course:");
Logger.log('%s (%s)', targetCourse.name, targetCourse.id);
return targetCourse;
}これに、courses内にtargetCourseNameのクラス名を持つクラスが存在しないときの処理を追加します。
function selectCourse(courses, targetCourseName) {
let targetCourse = courses.find(c => c.name == targetCourseName);
// courses内にクラス名が一致するものがなかった場合targetCourseがundefinedとなるのを利用し、
// courses内にクラス名が一致するものがあった場合は、返り値をtargetCourseとする。
if(targetCourse) {
Logger.log("Target course:");
Logger.log('%s (%s)', targetCourse.name, targetCourse.id);
return targetCourse;
}
// courses内にクラス名が一致するものがなく、targetCourseNameが空欄の場合は返り値null
else if(targetCourseName == '') {
Browser.msgBox('クラス名が選択されていません。');
return null;
}
// courses内にクラス名が一致するものがないだけの場合は返り値null
else {
Browser.msgBox('「' + targetCourseName + '」という名前のクラスは現在存在しません。');
return null;
}
}合わせてcreateInvitation()にこの返り値に応じた処理を追加します。
function createInvitation() {
const courses = listCourses();
const ss = SpreadsheetApp.getActiveSpreadsheet();
const mainSheet = ss.getSheetByName('名簿');
const targetCourseName = mainSheet.getRange("E3").getValue();
const targetCourse = selectCourse(courses, targetCourseName);
// targetCourseがnullの場合は実行されない
if(targetCourse) {
const members = getMembers();
members.forEach(member => {
if(member.role == '副担任'){
var role = 'TEACHER';
}
else if(member.role == '生徒') {
var role = 'STUDENT';
}
else{
return;
}
let invitationData = {
'userId': member.mail,
'courseId': targetCourse.id,
'role': role
};
Classroom.Invitations.create(invitationData);
});
Browser.msgBox('「' + targetCourseName + '」への招待を実行しました。');
}
}実行結果(エラーの場合)
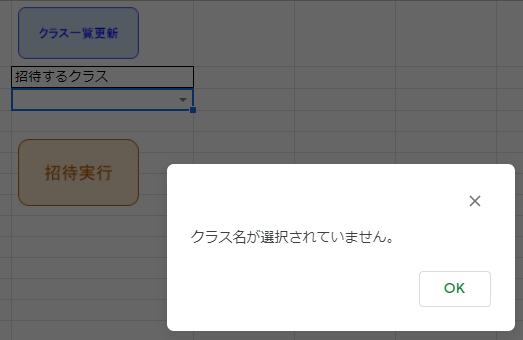
招待するクラスが選択されていない場合は下図のようになり、招待は実行されません。

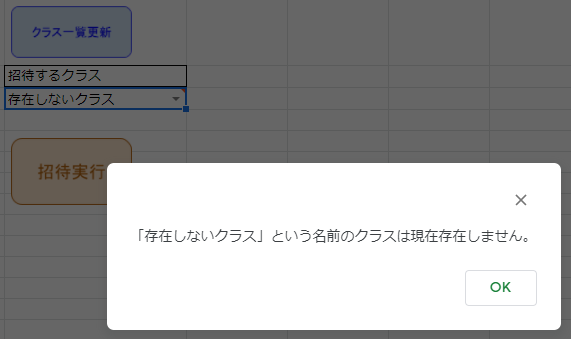
招待するクラスが存在しない場合は下図のようになり、招待は実行されません。

まとめ
今回はGoogle Classroomのクラスへの招待を行うGASを応用し実用的にしたものをご紹介しました。
これでGASを開かずスプレッドシート上で簡単に招待が行えるようになりました。
しかし今の内容だと、もしも既にクラスに参加しているメンバーや招待を作成済みのメンバーがリストに入力されていた場合でも招待を作ろうとしてしまいます。(この場合エラーが発生します。)
次回はこのGASを更に改良して、これを回避できるようにしてみたいと思います。