GoogleAppsScriptで日付データ(Date型データ)を簡単にフォーマットする方法をご紹介します。
概要
日付データ(Date型データ)を読みやすい形にフォーマットする方法を紹介します。
使用するGASは独立タイプでもスプレッドシート等に紐づいたタイプでも、どちらでも構いません。
Date型とは:
数値や文字列などと同じデータ型のひとつで、日付や時刻・タイムゾーンなどの情報を持ったデータです。
new Date()で現在日時のDate型データが取得できます。
素のまま文字列として表示するとWed Oct 08 2021 12:30:30 GMT+0900 (Japan Standard Time)のような読みにくい形式で表示されてしまうので、整形(フォーマット)してあげる必要があります。
1.GASのコード作成
早速GASコードの作成をしていきます。
Date型のフォーマットにはUtilitiesのformatDate(date, timeZone, format)を用います。
公式リファレンス
引数のdateはDate型データです。timeZoneはタイムゾーンの指定で、日本時間であればJST(Japan Standard Time)を指定します。formatはフォーマット形式で、整えたい形を指定できます。※詳細後述
function formatToday() {
// 現在日時を取得
var today = new Date();
// Date型データを素のまま実行ログに表示
console.log(today);
// Date型データをフォーマット
var todayStr = Utilities.formatDate(today, 'JST', 'yyyy-MM-dd HH:mm:ss');
// フォーマットした日時を実行ログに表示
console.log(todayStr);
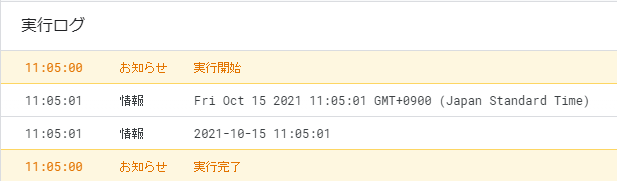
}実行結果
GASの実行ログに素のままのDate型データとフォーマットされた日時が表示されます。

2.フォーマット形式の指定
formatDate(date, timeZone, format)の第三引数formatではフォーマット形式でを指定できます。
先ほどのコード例のように、各日時情報に対応するアルファベットを用いて指定します。
| 日時情報 | 形式 | 例(2021年1月2日(土)午前0時3分4秒(JST)) |
|---|---|---|
| 年(西暦4桁) | yyyy | 2021(年) |
| 年(西暦2桁) | yy | 21(年) |
| 月(数字1桁~2桁) | M | 1(月) |
| 月(数字2桁) | MM | 01(月) |
| 月(英語短縮) | MMM | Jan |
| 月(英語) | MMMM | January |
| 日(数字1桁~2桁) | d | 2(日) |
| 日(数字2桁) | dd | 02(日) |
| 曜日(英語短縮) | E | Sat |
| 曜日(英語) | EEEE | Saturday |
| 曜日(数字) | u | 6(月曜:1、火曜:2…土曜:6、日曜:7) |
| 第〇曜日(数字) | F | 1(第1土曜日) |
| 午前/午後 | a | AM(午前:AM、午後:PM) |
| 時(1時~12時表記、数字1桁~2桁) | h | 12(時)※1時のとき:1 |
| 時(1時~12時表記、数字2桁) | hh | 12(時)※1時のとき:01 |
| 時(0時~11時表記、数字1桁~2桁) | K | 0(時)※昼12時のとき:0 |
| 時(0時~11時表記、数字2桁) | KK | 00(時)※昼12時のとき:00 |
| 時(1時~24時表記、数字1桁~2桁) | k | 24(時)※1時のとき:1 |
| 時(1時~24時表記、数字2桁) | kk | 24(時)※1時のとき:01 |
| 時(0時~23時表記、数字1桁~2桁) | H | 0(時)※昼12時のとき:12 |
| 時(0時~23時表記、数字2桁) | HH | 00(時)※昼12時のとき:12 |
| 分(数字1桁~2桁) | m | 3(分) |
| 分(数字2桁) | mm | 03(分) |
| 秒(数字1桁~2桁) | s | 4(秒) |
| 秒(数字2桁) | ss | 04(秒) |
| タイムゾーン(英語省略) | z | JST |
| タイムゾーン(英語) | zzzz | Japan Standard Time |
| タイムゾーン(数字) | Z | +0900 |
フォーマット指定の例
先ほどのコードに他のフォーマットを例として追加してみます。
function formatToday() {
var today = new Date();
console.log(today);
// yyyy-MM-dd HH:mm:ss
var todayStr = Utilities.formatDate(today, 'JST', 'yyyy-MM-dd HH:mm:ss');
console.log('yyyy-MM-dd HH:mm:ss // ' + todayStr);
// yy年M月d日(E) aK時m分s秒
todayStr = Utilities.formatDate(today, 'JST', 'yy年M月d日(E) aK時m分s秒');
console.log('yy年M月d日(E) aK時m分s秒 // ' + todayStr);
// yyyy年MM月dd日 第F EEEE HH時mm分ss秒
todayStr = Utilities.formatDate(today, 'JST', 'yyyy年MM月dd日 第F EEEE HH時mm分ss秒');
console.log('yyyy年MM月dd日 第F EEEE HH時mm分ss秒 // ' + todayStr);
}実行結果:

曜日の日本語化
このままでも十分ではありますが、曜日の表記を日本語に置き換えてみたいと思います。
以前の記事でもたまに利用していたSwitch文を用いた変換を使用します。
function formatToday() {
var today = new Date();
console.log(today);
// yyyy-MM-dd HH:mm:ss
var todayStr = Utilities.formatDate(today, 'JST', 'yyyy-MM-dd HH:mm:ss');
console.log('yyyy-MM-dd HH:mm:ss // ' + todayStr);
// yy年M月d日(E) aK時m分s秒
todayStr = Utilities.formatDate(today, 'JST', 'yy年M月d日(E) aK時m分s秒');
console.log('yy年M月d日(E) aK時m分s秒 // ' + todayStr);
// yyyy年MM月dd日 第F EEEE HH時mm分ss秒
todayStr = Utilities.formatDate(today, 'JST', 'yyyy年MM月dd日 第F EEEE HH時mm分ss秒');
console.log('yyyy年MM月dd日 第F EEEE HH時mm分ss秒 // ' + todayStr);
// 曜日の日本語化
// 日本語の曜日格納用
var todayDayStr = '';
switch(today.getDay()){
case 0: todayDayStr = '日'; break;
case 1: todayDayStr = '月'; break;
case 2: todayDayStr = '火'; break;
case 3: todayDayStr = '水'; break;
case 4: todayDayStr = '木'; break;
case 5: todayDayStr = '金'; break;
case 6: todayDayStr = '土'; break;
}
// yyyy年MM月dd日 第F{曜日}曜日 HH時mm分ss秒
todayStr = Utilities.formatDate(today, 'JST', 'yyyy年MM月dd日 第F{曜日}曜日 HH時mm分ss秒');
// {曜日}を日本語の曜日に置き換え
todayStr = todayStr.replace('{曜日}', todayDayStr);
console.log('yyyy年MM月dd日 第F{曜日}曜日 HH時mm分ss秒 // ' + todayStr);
}実行結果:

まとめ
これまで紹介してきた記事の中で、Date型のgetHour()等を用いたフォーマットを紹介していましたが、今回紹介したUtilities.formatDate(date, timeZone, format)はより手軽に短いコードでフォーマットができます。
是非活用してみてください。