スプレッドシート上で一覧になっているメールアドレスへ、メールを送信するGoogleAppsScriptの応用編を紹介します。
概要
前回はスプレッドシート上にあるメールアドレス一覧へメールを一斉送信するGoogleAppsScriptを作成しました。
今回はその応用編として下記を作成・紹介していきます。
- メール本文に各宛先の名前を追加
- 特定の部署の人にだけメールを送信
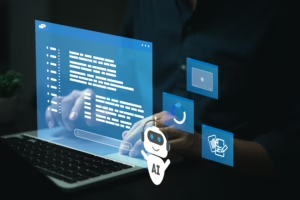
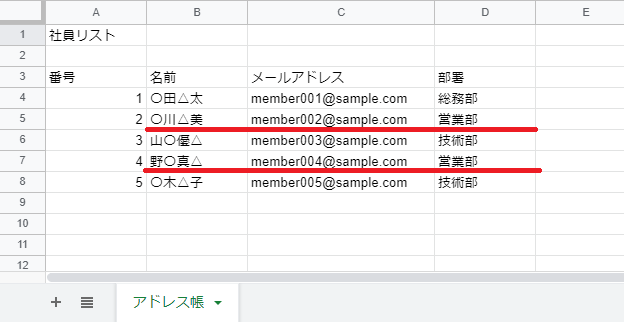
スプレッドシート側は前回と同じものを使用します。

1. メール本文に各宛先の名前を追加
前回作成したスクリプトではメール本文の冒頭が全員「社員の皆さま」となっていました。
そのままも悪くはありませんが、少し簡素だったので「〇田△太 さん」のようにメール冒頭を名前に変えたいと思います。
名前リストの取得
まずはメールアドレスリストを取得したのと同じ要領で、送付先の名前リストを取得します。
function main() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('アドレス帳');
const firstRow = 4;
const mailCol = 3;
var rowLength = sheet.getLastRow() - (firstRow - 1);
var mailaddressList = [];
// ----ここより上は前回の内容----
const nameCol = 2; //名前の列(=今回はB列)
var nameList = [];
// メールアドレスリスト、名前リスト取得
for(let i=0; i < rowLength; i++){
let address = sheet.getRange(firstRow + i, mailCol).getValue();
mailaddressList.push(address);
let name = sheet.getRange(firstRow + i, nameCol).getValue();
nameList.push(name);
}
//----以下、前回内容----
// 宛先ごとにメール作成、送信
mailaddressList.forEach(address => {
// メールアドレスがある場合、実行
if(address != ''){
sendMailToAll(address);
}
});
}リストから対象の名前を取得
宛先ごとにメール作成、送信をforEachで行う際、indexを用いて対象の名前をnameListから取得します。
メール作成・送信を行うsendMailToAllへ渡すデータに取得した名前を追加します。
function main() {
// ----これまでの内容----
// 宛先ごとにメール作成、送信
mailaddressList.forEach((address, index) => {
// メールアドレスがある場合、実行
if(address != ''){
let name = nameList[index];
sendMailToAll(address, name);
}
});
}
メール本文に名前を置き換え
メール本文に名前を入れる際には本文のひな形をbodyTemplateで作成し、replaceメソッドを用いて名前を置き換えます。
function sendMailToAll(address, name) {
const subject = '【全体連絡】システム休止日について'; // メールの件名
const bodyTemplate = `
{name} さん
~~メール本文~~
`;
let body = bodyTemplate
.replace('{name}', name);
GmailApp.sendEmail(address, subject, body);
}完成
作成したコードの全体です。
定数や変数の宣言部分を少し整理しています。
function main() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('アドレス帳');
const firstRow = 4; //データの開始行(=今回は4行目)
const mailCol = 3; //メールアドレスの列(=今回はC列)
const nameCol = 2; //名前の列(=今回はB列)
var rowLength = sheet.getLastRow() - (firstRow - 1);
var mailaddressList = [];
var nameList = [];
// メールアドレスリスト、名前リスト取得
for(let i=0; i < rowLength; i++){
let address = sheet.getRange(firstRow + i, mailCol).getValue();
mailaddressList.push(address);
let name = sheet.getRange(firstRow + i, nameCol).getValue();
nameList.push(name);
}
// 宛先ごとにメール作成、送信
mailaddressList.forEach((address, index) => {
// メールアドレスがある場合、実行
if(address != ''){
let name = nameList[index];
sendMail(address, name);
}
});
}
function sendMail(address, name) {
const subject = '【全体連絡】システム休止日について'; // メールの件名
const bodyTemplate = `
{name} さん
総務部より社内システム休止日についてお知らせです。
社内システムの入れ替えに伴い、20XX年〇月〇日は終日社内システムが休止となります。
関係部署においては業務調整をよろしくお願いいたします。
詳細内容については社内イントラに掲示していますので、ご一読ください。
https://〇〇〇〇〇〇〇〇〇〇〇/
各種問い合わせは部門内で取りまとめの上、総務部までお願いいたします。
総務部 社内システム担当 〇〇
内線:000-000-0000
`;
let body = bodyTemplate
.replace('{name}', name);
GmailApp.sendEmail(address, subject, body);
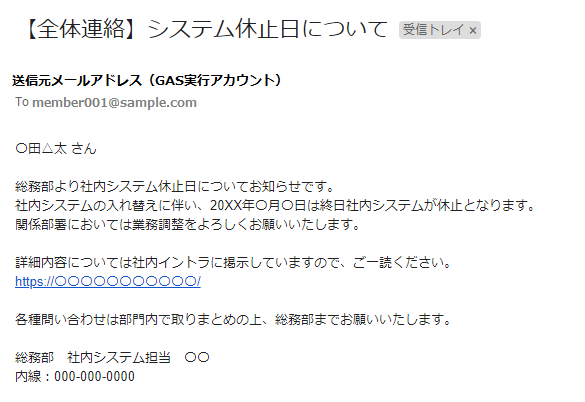
}送信メール結果:

2. 特定の部署の人にだけメールを送信
アドレス帳の中の全員ではなく何人かのみにメールを送りたい場合もあるかと思います。
今回は所属が「営業部」になっている人にだけメールを送るスクリプトを作成してみます。

部署リストを取得
メールアドレスや前項の名前リストと同様に部署のリストを取得します。
const departmentCol = 4; //部署の列(=今回はD列)
var departmentList = [];
// メールアドレスリスト、名前リスト、部署リスト取得
for(let i=0; i < rowLength; i++){
let address = sheet.getRange(firstRow + i, mailCol).getValue();
mailaddressList.push(address);
let name = sheet.getRange(firstRow + i, nameCol).getValue();
nameList.push(name);
let department = sheet.getRange(firstRow + i, departmentCol).getValue();
departmentList.push(department);
}メール作成・送信時の条件を変更
メールを作成・送信する際の条件に部署の判定を追加します。
これで、営業部以外の人にだけメールが送信されるようになりました。
// 宛先ごとにメール作成、送信
mailaddressList.forEach((address, index) => {
// メールアドレスがあり、営業部の所属の場合のみ実行
if(address != '' && departmentList[index] == "営業部"){
let name = nameList[index];
sendMailToSales(address, name);
}
});
完成
作成したコードの全体です。
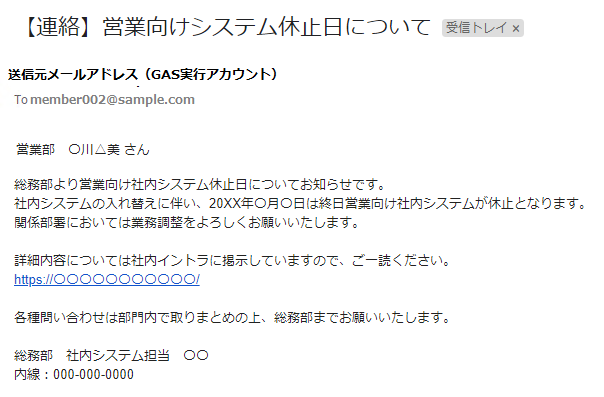
せっかくなのでメールの本文も変えてみました。
function main() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('アドレス帳');
const firstRow = 4; //データの開始行(=今回は4行目)
const mailCol = 3; //メールアドレスの列(=今回はC列)
const nameCol = 2; //名前の列(=今回はB列)
const departmentCol = 4; //部署の列(=今回はD列)
var rowLength = sheet.getLastRow() - (firstRow - 1);
var mailaddressList = [];
var nameList = [];
var departmentList = [];
// メールアドレスリスト、名前リスト、部署リスト取得
for(let i=0; i < rowLength; i++){
let address = sheet.getRange(firstRow + i, mailCol).getValue();
mailaddressList.push(address);
let name = sheet.getRange(firstRow + i, nameCol).getValue();
nameList.push(name);
let department = sheet.getRange(firstRow + i, departmentCol).getValue();
departmentList.push(department);
}
// 宛先ごとにメール作成、送信
mailaddressList.forEach((address, index) => {
// メールアドレスがあり、営業部の所属の場合のみ実行
if(address != '' && departmentList[index] == "営業部"){
let name = nameList[index];
sendMailToSales(address, name);
}
})
}
function sendMailToSales(address, name) {
const subject = '【連絡】営業向けシステム休止日について'; // メールの件名
const bodyTemplate = `
営業部 {name} さん
総務部より営業向け社内システム休止日についてお知らせです。
社内システムの入れ替えに伴い、20XX年〇月〇日は終日営業向け社内システムが休止となります。
関係部署においては業務調整をよろしくお願いいたします。
詳細内容については社内イントラに掲示していますので、ご一読ください。
https://〇〇〇〇〇〇〇〇〇〇〇/
各種問い合わせは部門内で取りまとめの上、総務部までお願いいたします。
総務部 社内システム担当 〇〇
内線:000-000-0000
`;
let body = bodyTemplate
.replace('{name}', name)
GmailApp.sendEmail(address, subject, body);
}
送信メール結果:

まとめ
GASを用いてメールを送信する際の応用の紹介でした。
これらにメール送信時のオプション設定を組み合わせると、部署によって添付ファイルを変えたりCCを追加したりすることもできます。
ぜひ活用してみてください。
<div class="p-3 mb-4 bg-light rounded-3">
<div class="container-fluid">
<h4 class="display-6 fw-bold"><span id="Google_workspace">Google Workspaceの導入は当社にお任せください</span></h4>
<p class="col-md-12">ITディストリビューターである、TD シネックスはGoogle Cloud™ Partner Award を受賞するなど、長年にわたりGoogle™のグローバル認定ディストリビューターとして、総合的な Googleソリューションを提供しています。お客様にとって最適なソリューションの提案や導入、活用をサポートします。</p>
<a href="https://www.synnex.co.jp/vender/google/inquiry/"><button class="btn btn-primary btn-lg" type="button">お問い合わせ</button></a>
</div>
</div>